앱을 취미 삼아 여러 개 만들어 보았는데 먼가 알 수 없는 밋밋한 느낌이 들었습니다.
생각하니 같은 템플릿으로 약간의 기능만 변경하여 만들다 보니 큰 틀이 변하지 않았습니다.
아직 개발 미숙으로 큰 틀을 변경하기엔 시간이 오래 걸리는 관계로 약간의 꼼수 글꼴을 변경해 보기로 하였습니다.

Android Font 글꼴 다운로드
우선 사용할 Font를 다운로드 받아야 합니다.
저의 경우 네이버 무료 Font 를Font를 사용하기로 해서 아래 링크의 Font를 다운로드하였습니다.
꼭 여기가 아니더라도 확장자 명이 ttf 인 글꼴을 다운로드 하면 됩니다.
네이버 글꼴 모음
네이버가 만든 150여종의 글꼴을 한번에 만나보세요
hangeul.naver.com
해당 사이트에서 다운로드를 받으면 아래와 같은 파일들을 받을 수 있습니다.
여기서 중요한 건 Android Studio에서 ttf 파일에 대해 특수문자 및 대문자 영문을 지원하지 않으므로 파일명을 모두 a-z, 0-9에 포함되도록 바꿔줘야 합니다.

여기까지 Font 작업은 끝났고, 이제 프로젝트에 적용해 보도록 합시다.
Android 프로젝트에 Font 삽입
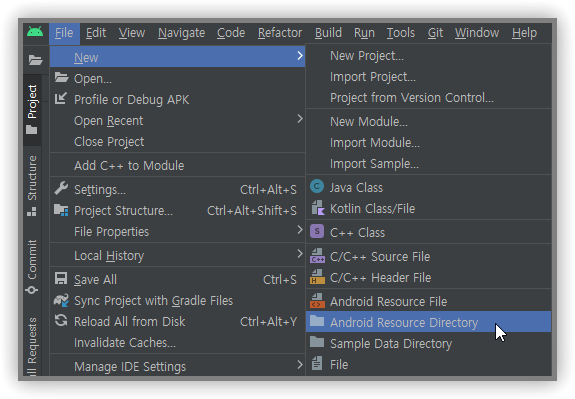
File > New > Android Resource Directory 메뉴를 통해 font 디렉터리를 생성합니다.


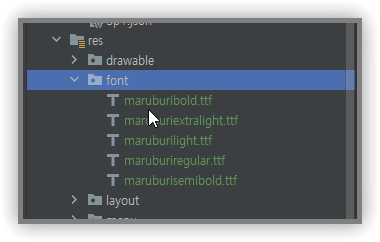
font 폴더가 생성되면 아래 그림과 같이 다운로드한 ttf 파일들을 Ctrl + C / V를 통해 복사/붙여 넣기를 합니다.

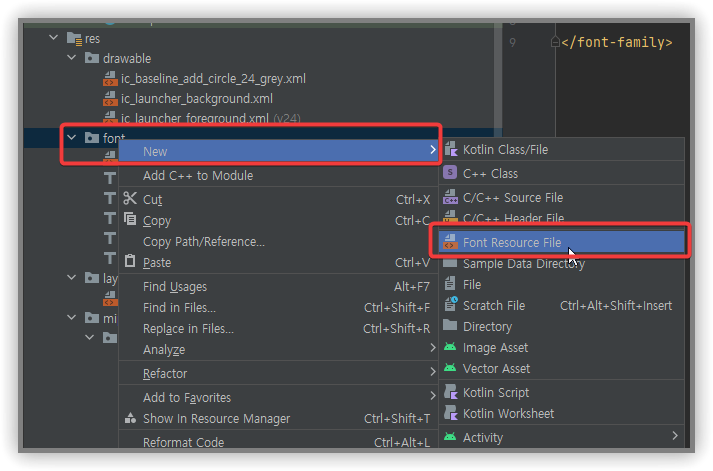
생성된 font 폴더에서 우클릭 후 font > New > Font Resource File 메뉴로 font를 설정할 xml 파일을 만들어 줍니다.

생성된 xml 파일을 아래와 같이 수정하여 Font를 저장합니다.
<?xml version="1.0" encoding="utf-8"?>
<font-family xmlns:android="http://schemas.android.com/apk/res/android">
<font
android:fontStyle="normal"
android:fontWeight="400"
android:font="@font/maruburisemibold" />
</font-family>
마지막으로 해당 font를 사용할 layout 에 fontFamily alias 를 삽입하여 font 를 적용하면 됩니다.
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:fontFamily="@font/maruburi" <-- xml 파일명
android:text="추가버튼"
android:textSize="20dp" />
아래 그림과 같이 Font 가 적용된 걸 확인할 수 있습니다.

'IT > Android' 카테고리의 다른 글
| Android TimePicker Dialog 커스텀 해서 만들기 (색상, 버튼) (0) | 2022.08.26 |
|---|---|
| Android MPAndroidChart 막대 그래프 적용하기 (1) | 2022.08.10 |
| Android Studio 코드 자동 정렬하기 (0) | 2022.08.02 |
| Android Firebase Crashlytics 적용하기 (0) | 2022.07.29 |
| Android 움직이는 이미지 엑티비티에 넣기(feat. Lottie) (0) | 2022.07.28 |




댓글